Metro Something Something
I came home to visit family in Houston after 2 years studying in the Netherlands, and trauma was the word that immediately came to mind. My first moments upon arrival were an onslaught of heat brutality and vehicle chaos. In the 100 degree temperatures (38 Celsius), I and hundreds of other anxious perspirating passengers squished ourselves onto a tiny strip of concrete outside the airport. Massive SUVs and pickup trucks trickle in to take people away one at a time. The enormous contrast with where I'd flown from made the experience seem like a waking nightmare.
Let's consider this process:
- someone drives a
cartruck in circles around the airport to queue in this line when the passenger arrives - they have to find each other in the sea of vehicles against the mounting pressure of whistle-crazed traffic officers
- open the back, load the bags, get in the seat, and finally try to get away, only to be blocked by everyone else in front also doing step 2 and 3.
But all of this human suffering was so silly and pointless. A single train could have locomoted everyone out of there in an instant.
The point of that long introduction?
The point was to describe why I had to channel that depressing experience somewhere. And since I was in Houston, that somewhere could not be a long bike ride this time. Therefore, a web app it is!
In this post I share my project of the past week, go over some examples and details of how it works, and ask you for your input!
Also, the title of this post is "Something Something" because I'm not 100% set on the name yet. However, I do want to keep the word "Metro" in it. If you have some better ideas, please share. 😄
Introducing: Metro Lens
In this past week in Houston I have been working on a way to put form to my feelings. Of course, as a data science person, that means turning things into numbers.
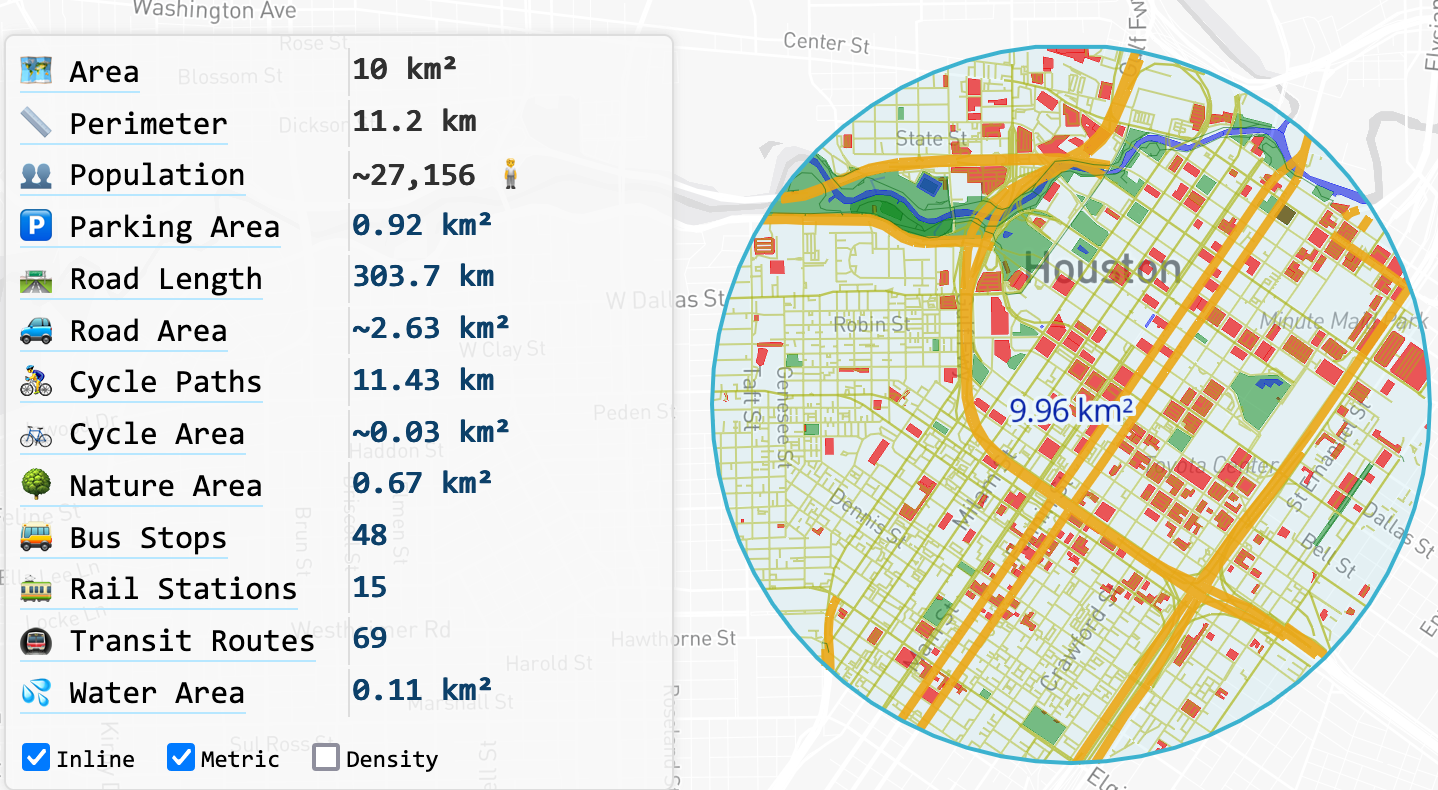
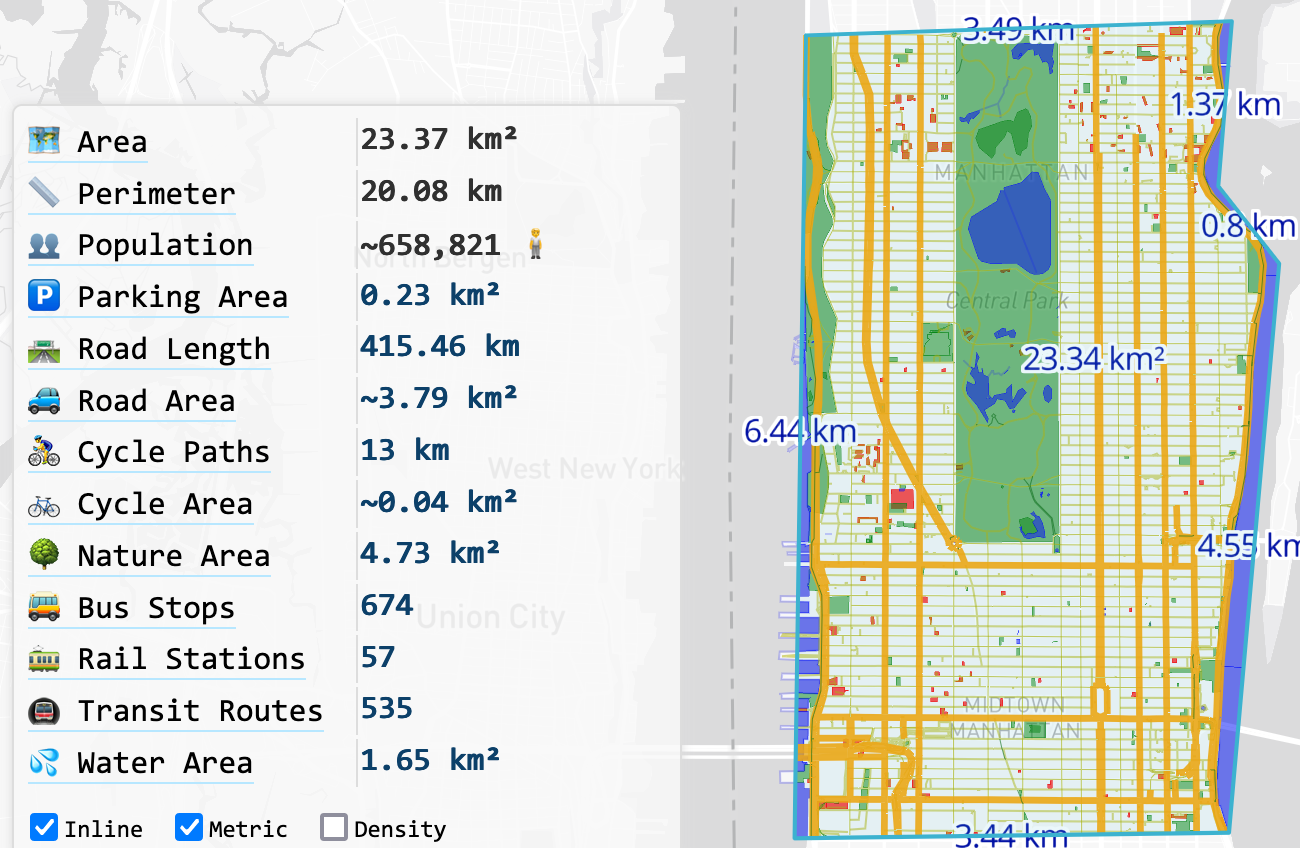
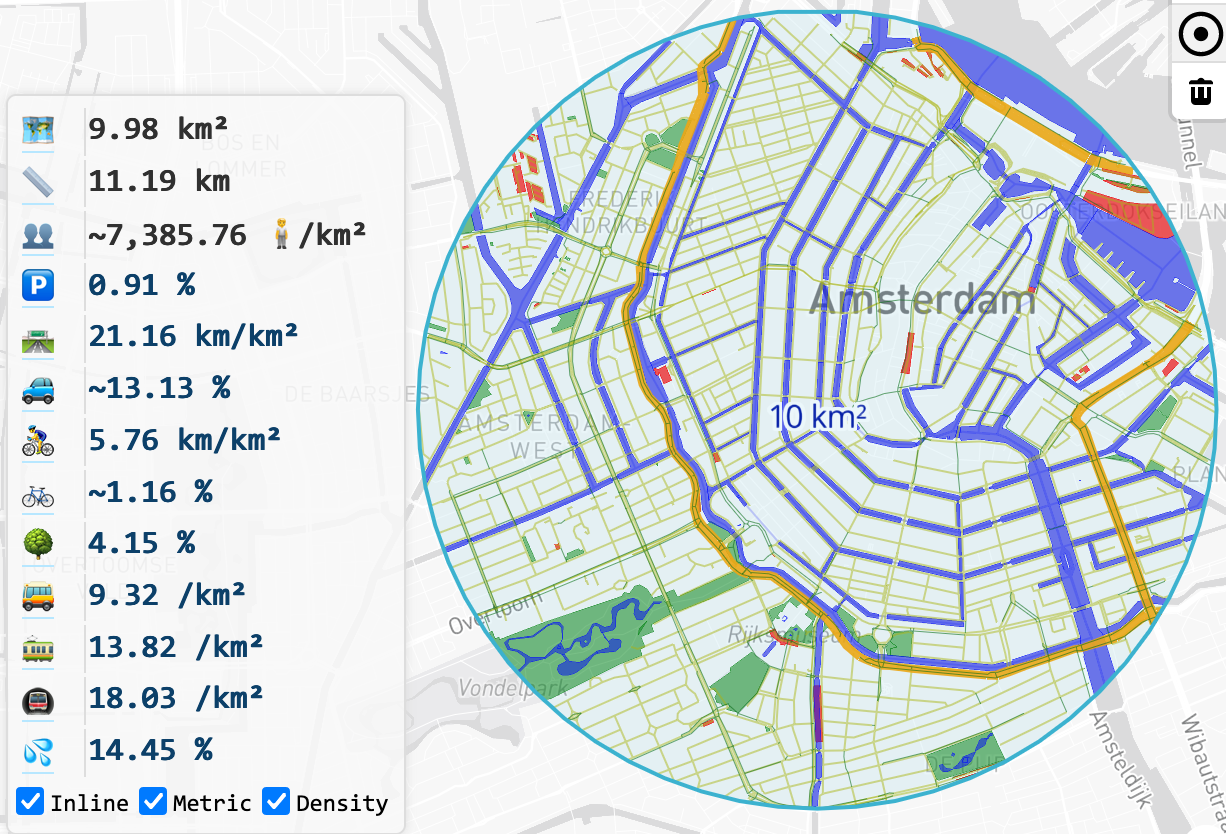
Metro Lens is a web app designed to feed my desperate hunger for urbanism statistics. Draw any shape (circle or custom polygon) and you receive a visualized overview of land use and mobility factors.
For some time, I've wished that something existed which delivered exactly the set of urban living factors I care about in a nice way. Now, 2 years on from writing Tangent: Houston, I can add numerical context to the feelings I expressed back then.

If nothing else, these trips back home are great catalysts for my blog's output!

Details
The great thing about waiting until 2023 to undertake this project is that most of the heavy lifting has been done already. While putting everything together certainly isn't trivial, I at least did not have to come up with my own datasets or implement algorithms for efficient spatial queries.
In this case, I query for population estimates from WorldPop, made by training a random forest model on top of existing census data to achieve more fine-grained accuracy, down to the 100-meter level. However, since these small grid cells are interpolated, data accuracy issues at high resolutions can lead to misleading conclusions. Therefore, in the app I only query population when at least 4 square kilometers are selected.
All of the mapping data comes from OpenStreetMap, a simply incredible resource for all your map-related questions. If you're someone who tends to fall down internet rabbit holes, don't click this link describing all kinds of roadways in the world.
You also don't need to know that there's a page dedicated to mapping conventions for long-distance cycle routes in Belgium.

Note that every row in the statistics panel features an expandable explanation of what exactly is included in the calculation. In addition, all numbers link to the queries used to calculate them. Clicking a number takes you to overpass turbo, where you can play with the query on a map and see exactly which nodes are included.
Feedback and Future Plans
If you decide to try it out, please consider leaving some feedback or feature ideas!
You can do that in the comments here, on my GitHub issue tracker, or by contacting me directly from my About page.
Here are a few of the ideas I've been thinking of:
- Total parking area: currently I'm only counting dedicated parking amenities. But most parking space in the U.S. is actually on public roads, which I have not included yet. I would also multiply out the area of multi-floor garages by the number of levels. I imagine it'll be hilarious when we find areas with more than 100% parking density. 😂
- More accurate road area calculation: if you look at the code, you'll see that area estimation is simply multiplying the number of lanes by a fixed road width by type. This could be improved by using region-specific standards, or even going down the path of AI with satellite image segmentation models.
Oh, and last thing, the project source is available on GitHub. If you like this and have an account there, consider leaving a star because it feels nice for me. ⭐️

View Comments